WordPressブログにAmazonアソシエイトのリンクを貼ると、デフォルトではイマイチ冴えないデザインで、ブログとの一体感もない。そこで Amazon JS というプラグインを利用する事で、スマートで一体感のあるデザインのアソシエイトリンクを貼る事ができる。
例えば通常のアソシエイトリンクを貼るとこんな感じだが。

Amazon JSを利用するとこのようになる。そして一々Amazonのサイトに行ってリンクを作成する必要がなく、WordPressの編集画面だけで完結できるので便利だ。

AmazonJS をインストール
管理画面のプラグインから「新規追加」をクリックする。

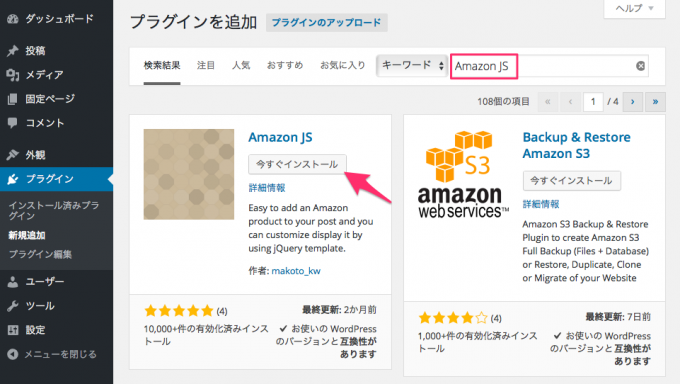
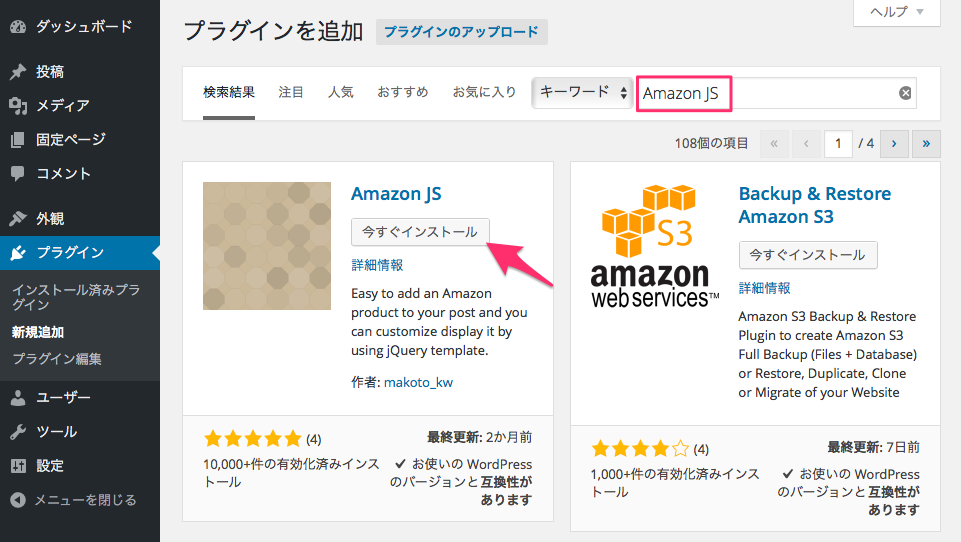
プラグインを追加画面になるのでAmazon JSで検索する。見つかったAmazon JSの「今すぐインストール」をクリックする。

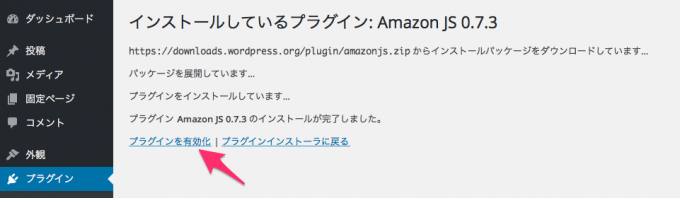
後は勝手にダウンロードとインストールが終わったら、「プラグインを有効化」をクリックする。

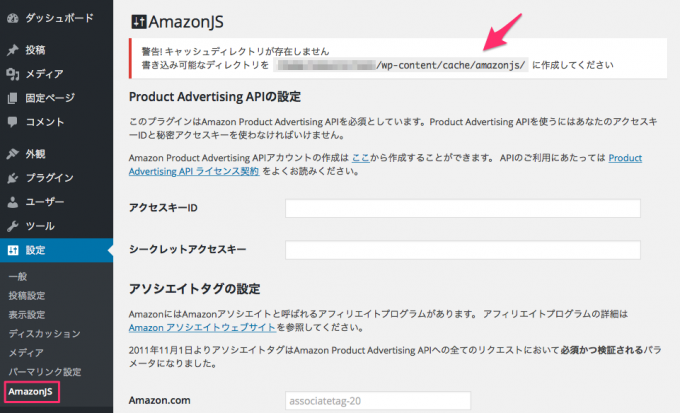
Amazon JSの設定ページに行くとWordPressのインストールディレクトリにあるwp-contentディレクトリにcache/amazonjs/ディレクトリを作成するように警告が出ている。

という事でwp-contentディレクトリに移動して、指定されたディレクトリを作成する。ディレクトリを作成したらWordPressが書き込めるようにパーミッションを設定しておこう。ここではApacheの所有にしてみた。
# mkdir -p cache/amazonjs # chown -R www-data:www-data cache
もう一度Amazon JSの設定ページにアクセスして、警告が消えている事を確認したら、プラグインのインストールは完了だ。

Product Advertising API のアカウントを作成
さてこのインストールしたプラグインだが、使用する為にはProduct Advertising APIというAmazonの商品情報を取得するAPIを利用する必要がある。そしてこのAPIにアクセスするためにはProduct Advertising API用のアカウント作成して、アクセスキーを取得しなければならない。
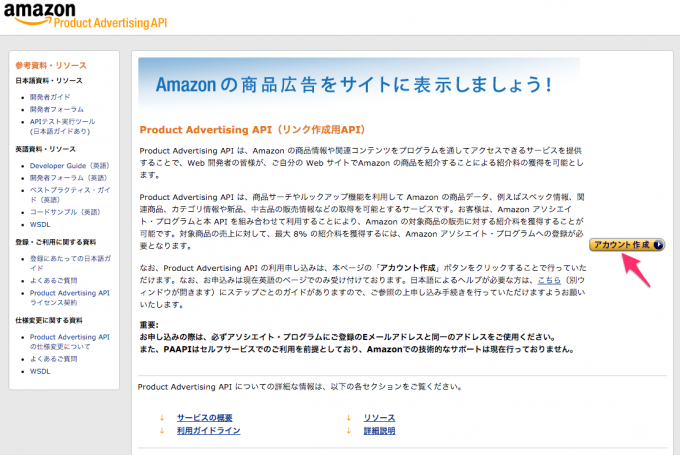
アカウントを作成するにはProduct Advertising APIのページに行き、アカウント作成というボタンがあるのでクリックする。

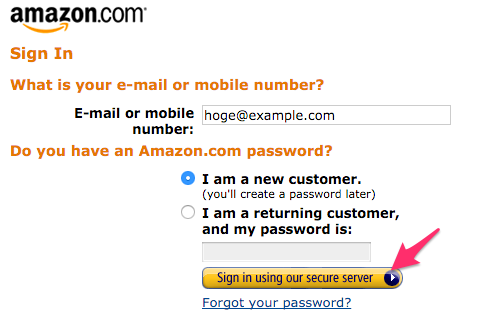
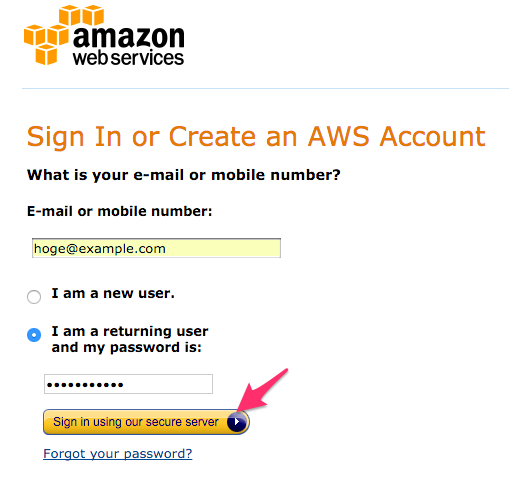
ログイン画面になるのでE-mailには登録するEメールアドレスを入力する。これは必ずアソシエイト・プログラムに登録のEメールアドレスと同じ物を使う事。今回はアカウント作成なのでI sm a new customerを選択してサインインボタンをクリックする。

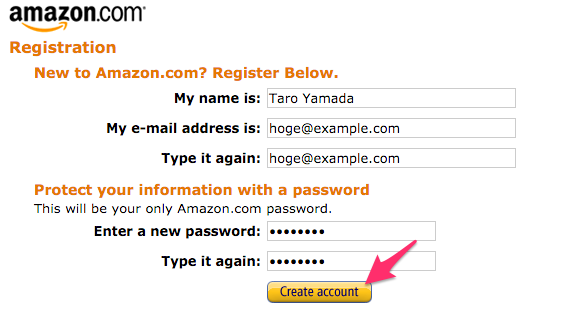
名前・Eメールアドレス・パスワードの入力画面になる。英語表記の名前と先程のEメールアドレス、そしてこのアカウントで利用するパスワードを2回入力する。名前は山田太郎であればTaro Yamadaと入力する。入力が終わったらCreate accountをクリックする。

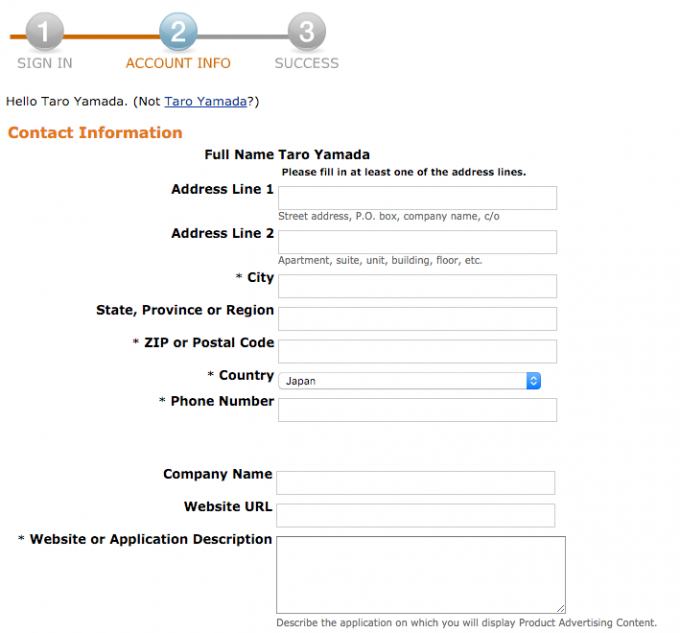
続いて住所の入力画面になる。

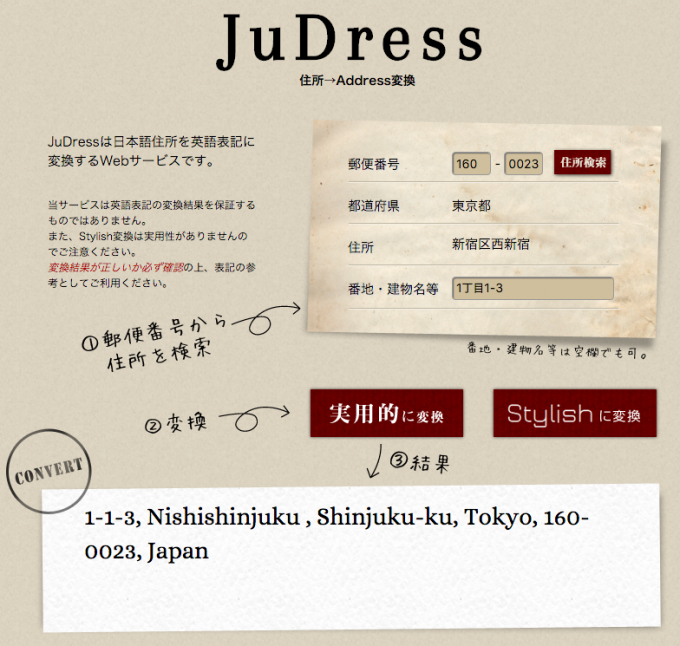
住所も英語表記で入力する必要があるので、JuDressに行き英語表記の住所を調べる。ここでは例として「〒160-0023 東京都新宿区西新宿1丁目1-3」の場合で入力してみる。
まず郵便番号を入力して住所検索をクリックする。すると住所が表示されるので、番地・建物名を入力して、実用的に変換をクリックすると英語表記の住所が表示される。

表示された英語表記の住所を先程の画面に入力していく。
- Address Line1:番地, 住所
- City:市区町村
- State, Province or Region:都道府県
- ZIP or Postal Code:郵便番号
- Country:国
- Phone Number:電話番号
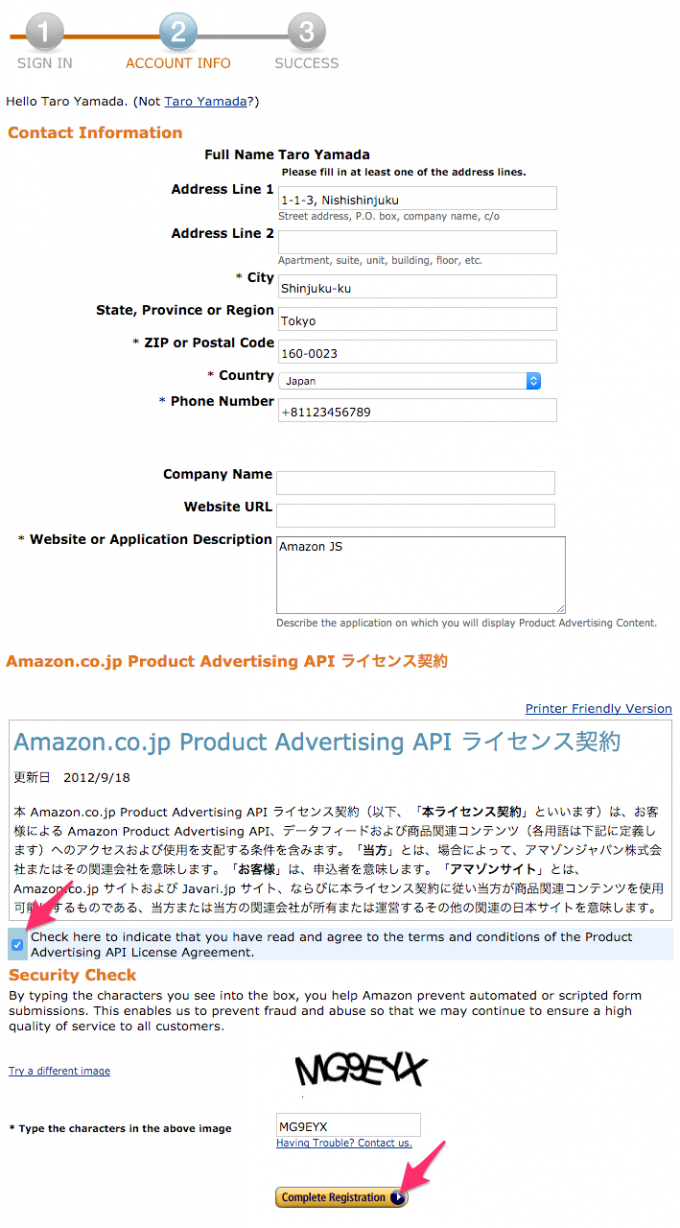
電話番号はそのまま入力してはダメで、先頭の0とハイフンを削除してから先頭に+81を付けた番号を入力。例として0123-456-789だとすると、電話番号の先頭にある0とハイフンは削除して123456789とする。そして最後に先頭に+81を付けた番号である+81123456789を入力する。
“Website or Application Description”にはAmazon JSとでも入力して、最後にライセンスに同意のチェックと画像の文字を入力してComplate Registrationボタンをクリックする。

これで登録完了だ。

アクセスキーを取得する
アカウントが作成出来たら、Product Advertising APIにアクセスするためのアクセスキーを取得する。
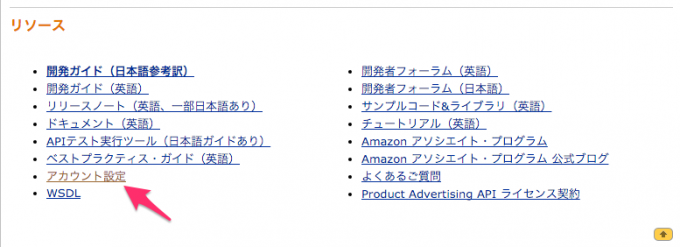
まずは再びProduct Advertising APIのページに行き、ページ中程にある「リソース」という項目内の「アカウント設定」というリンクをクリックする。

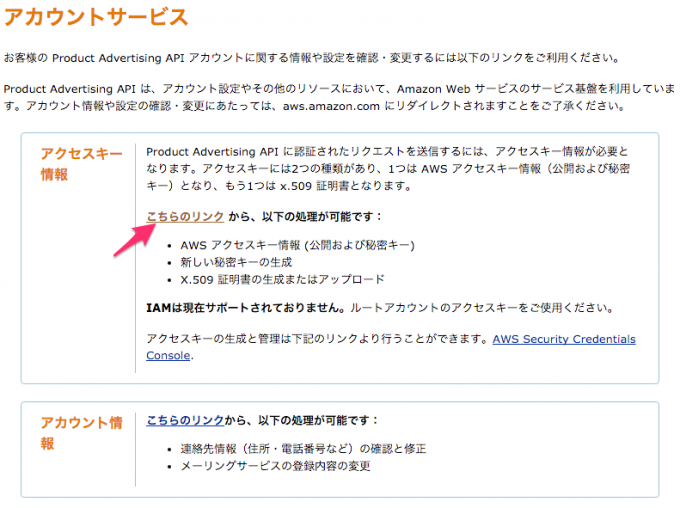
アカウントサービスのページになるので、アクセスキー情報にある「こちらのリンク」をクリックする。

ログイン画面になるので、先程作成したアカウントでログインする。

セキュリティ認証情報に進むをクリック。

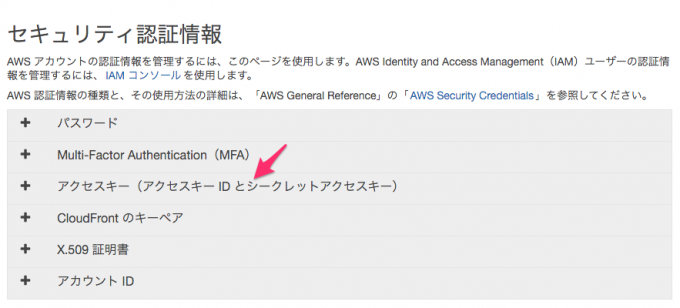
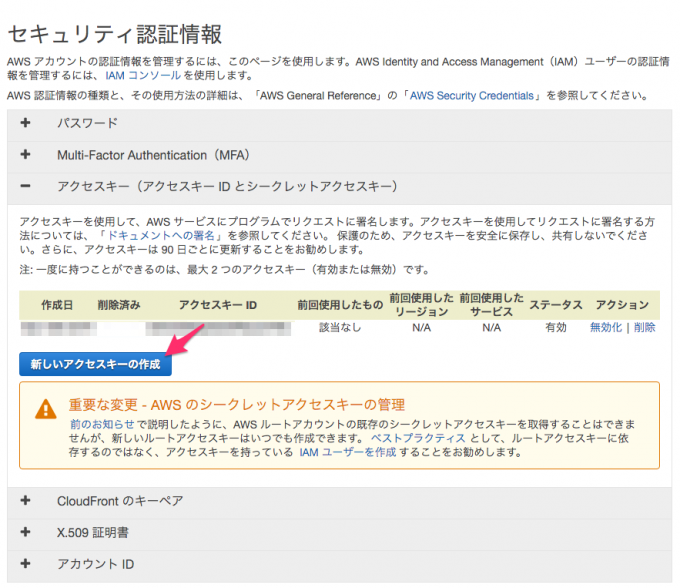
セキュリティ認証情報のページになるので、アクセスキーという項目を開く。

「新しいアクセスキーの作成」というボタンが現れるのでクリックする。

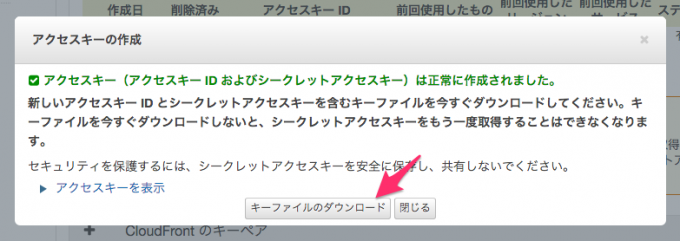
するとアクセスキーが作成されるのでキーファイルをダウンロードする。

ファイルがダウンロードされれば、アクセスキーの取得は完了だ。

Amazon JSを設定
ここまででAmazon側の操作設定は完了で、後はWordPress側だけだ。
まずは先程ダウンロードした rootkey.csv ファイルをメモ帳やテキストエデュット等で開く。すると謎の英数字が下のような感じで記載されているはずだ。英数字はユーザごとに異なるので下の画像とは違っていて問題ない。

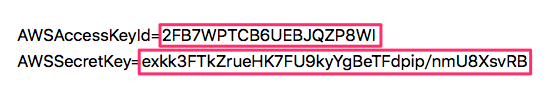
この中で赤枠で囲んだAWSAccessKeyId=の右側がアクセスキーID、AWSSecretKey=の右側がシークレットアクセスキーだ。

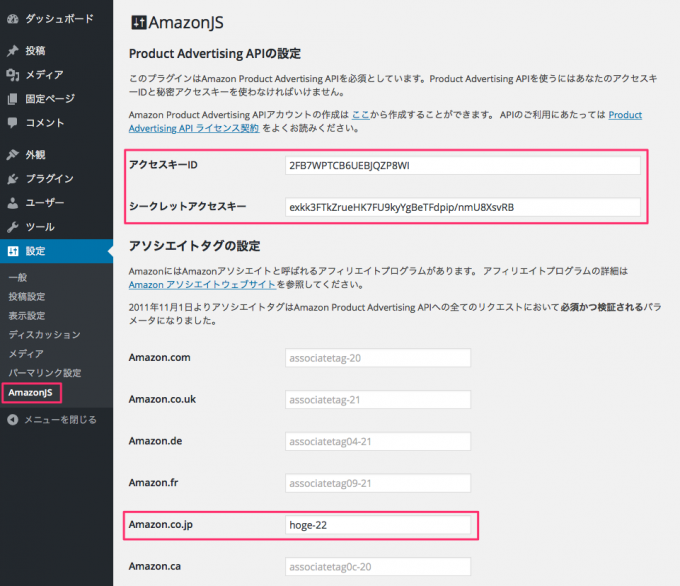
WordPressのAmazon JS設定ページに行き、Product Advertising APIの設定という所にある「アクセスキーID」と「シークレットアクセスキー」の所にこの2つの英数字を入力する。さらに下にあるアソシエイトタグの設定には、国別に入力箇所があるので、Amazon.co.jpの所に自分のAmazonアソシエイトのトラッキングIDを入力する。

入力が終わったら、下の方に変更を保存ボタンがあるのでクリックする。

これで全ての設定が完了した。
使ってみる
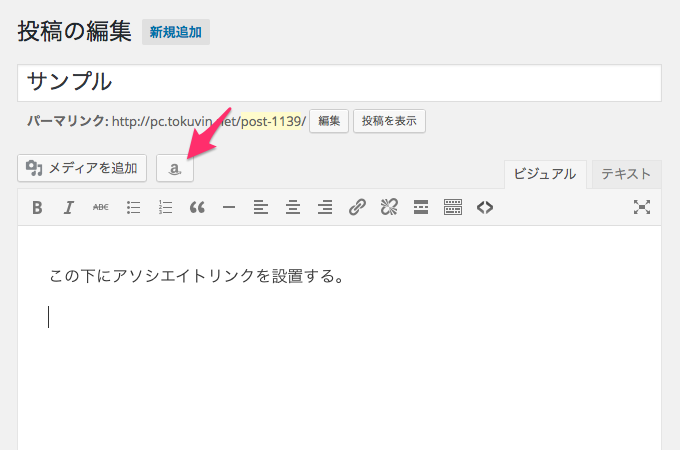
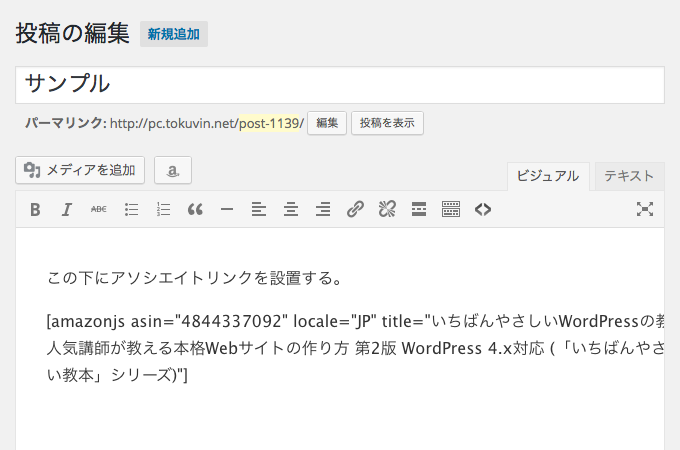
投稿画面に行くとメディアを追加ボタンの右側にAmazonマークのボタンが追加されたのがわかる。記事本文のアソシエイトリンクを配置したい場所にカーソルを置き、このボタンを押す。

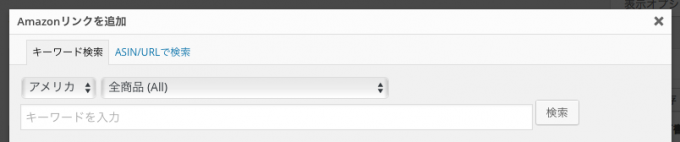
Amazonリンクを追加というダイアログが表示される。

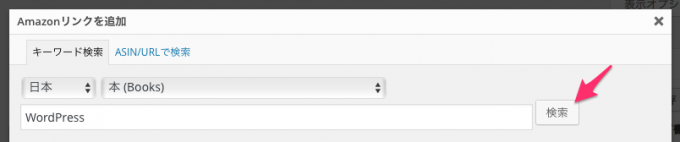
デフォルトでアメリカになっているので、これを日本にして検索したい商品カテゴリを選択する。ここでは日本のAmazonの本カテゴリからWordPressを検索してみた。

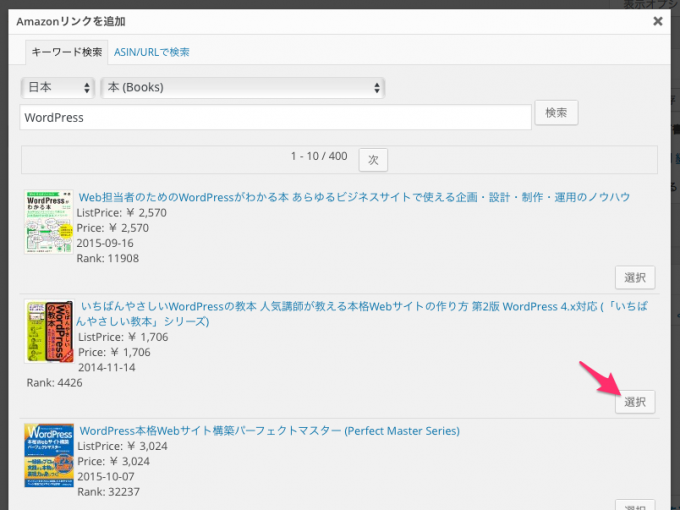
すると検索で一致した商品がズラズラっと表示されるので、アソシエイトリンクを設置したい商品の右にある選択ボタンをクリックする。

選択した商品の挿入画面になるので、テンプレートを選択してプレビューでどのように表示されるか確認したら、挿入ボタンをクリックする。

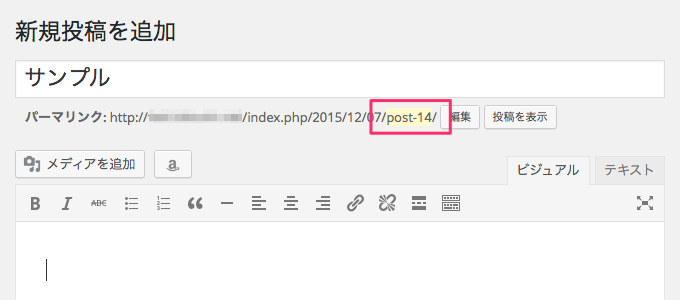
記事上にはこのようにアソシエイトリンク用のタグが挿入される。

この記事をプレビューするとこのように表示される。

後は好きな記事に好きなアソシエイトリンクを設置していくだけだ。



コメント