WordPressにアップロードした画像は、オリジナルに加えて設定したサイズにリサイズされた画像が生成される。問題はこのサイズをいくつに設定するかだ。当初はPCからの閲覧のみを想定していたため、実際の表示サイズに合わせて680pxにしていた。その後はRetinaにも対応するためオリジナルを1360pxとしたくらいで、何の問題もなく平和に過ごせていた。
しかしスマホからのアクセスが徐々に増えてきて、最近ではアクセスの半分がスマホという状況になり困ったことになった。単純に閲覧するという意味では問題はないのだが、もっとも多いiPhoneは横方向の解像度が750pxのため、これでは750pxあれば十分なところPCのRetina用に用意した1360pxが使われてしまい、無駄に重いサイトになってしまうのだ。
という訳でWordPressの設定を見直す。基本は今まで通りオリジナルが1360pxで、それにPC用として680pxと今まで通りだが、スマホ用として新たに750pxを追加した。

これで新規にアップロードした画像については750pxと680pxの縮小画像が生成されるようになった。ただ過去の画像については設定を変えたところで変化はない。これを解決するには画像をアップロードし直せば良いのだが、既存画像が2千枚を越えているのだから考えただけでぞっとする。
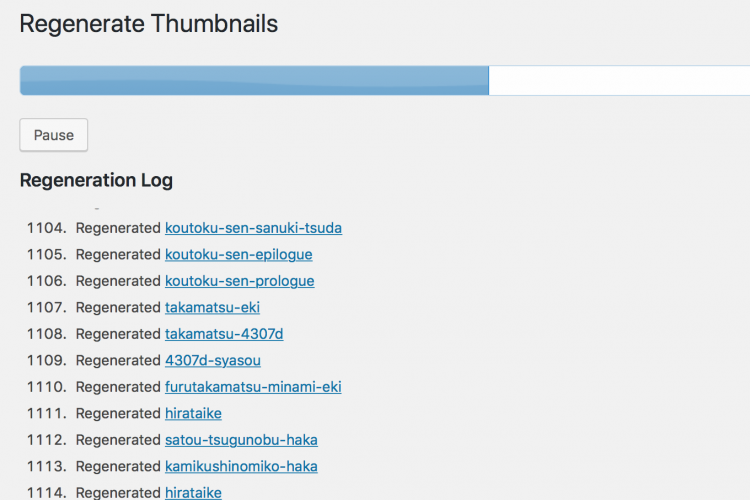
何か手はあるはずと調べたところ「Regenerate Thumbnails」という、その名もズバリなプラグインを見つけた。これはありがたいと早速インストール。あとは再生成のボタンを押すだけで勝手に作業を進めてくれ、もっと早くやっておけば良かったと思うほど簡単だった。

さすがに枚数が多いだけに1時間近くかかったが、問題なく全ての過去画像に対して750pxの画像が生成されていた。これでiphoneでの表示時間が数倍早くなりそうである。



コメント