WordPress の記事上にソースコードを掲載したときに、ハイライト表示してくれるプラグイン Crayon Syntax Highlighter を導入してみた。似たようなプラグインに SyntaxHighlighter Evolved というのもある。
インストール
プラグインの新規追加をクリックする。

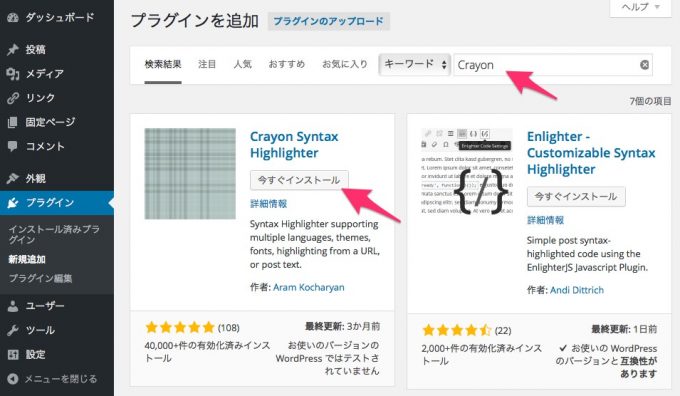
Crayon で検索するとトップにヒットするので、今すぐインストールをクリックする。

しばらくしてインストールが完了するので、プラグインを有効化をクリックする。

プラグインの一覧で有効になっている事を確認する。

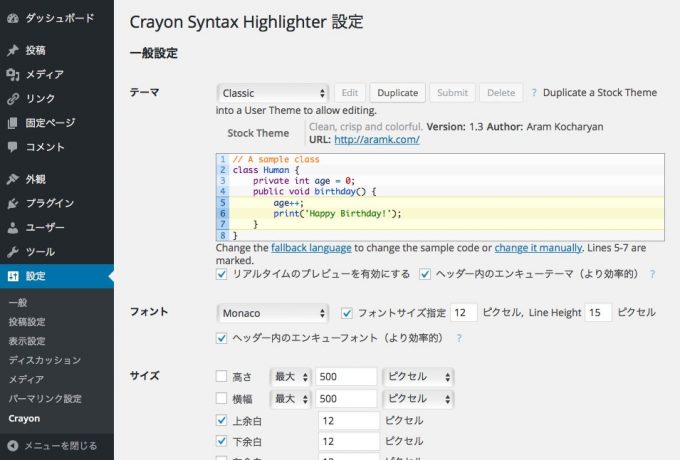
各種設定は「設定>Crayon」から行う。

使ってみる
記事の編集画面でビジュアルモードの時は上画像、テキストモードの時は下画像のボタンをクリックする。


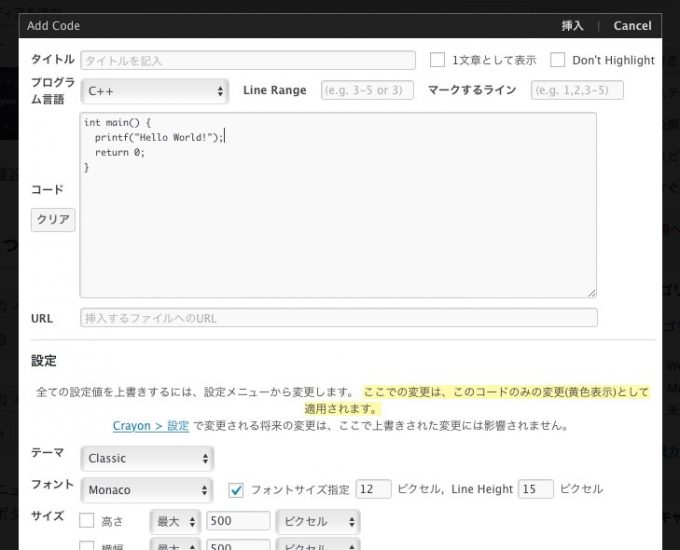
コードの追加画面が表示されるので、ソースコードを入力し、必要に応じて各種設定を行い右上の挿入ボタンをクリックする。これでハイライト表示のソースコードが記事に挿入される。

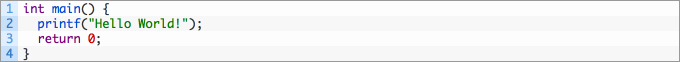
挿入したソースコードはこのような感じで表示される。

また単純に pre タグで囲ったコードや、設定でミニタグをキャプチャするにチェックしておけば [php][/php] で囲ったコードもハイライト表示されるようにできる。
ハイライト表示したくない場合
pre タグを問答無用でハイライト表示してしまうので、既存のソースコードでない物など具合が悪い。
設定に「Crayons として<pre>タグをキャプチャ」というのがあり外してみたが、こうすると Crayon ボタンで挿入されるコードにも<pre>タグが使われているので、そちらも無効になってしまった。
調べると pre タグのクラスに crayon:false を追加すれば無視してくれるようである。
int main() {
printf("Hello World!");
return 0;
}
<pre class=”crayon:false”></pre>で囲った場合はこのように Crayon は無視する。



コメント