前々からやろうかなと思いつつも面倒で長年放置していたブログのHTTPS化。証明書に金もかかるし、そもそもリードオンリーなブログで通信を暗号化する必要があるのかと、面倒さを押してまでやるほどの理由がないというのもあった。
ところが最近はSEO的にSSL対応した方がいいとか、GoogleがHTTPサイトではフォーム入力で警告がでるようにするとか言ってきて、ブログだろうとSSL対応は避けられない状況になってきた。それに証明書も Let’s Encrypt を使えば無料で発行できるし、やるなら早いほうがいいだろうと今回重い腰を上げることになった。
1.準備
今回の環境は下記のような構成。
- Debian 8
- Apache 2.4
- WordPress
そして実際に作業を始める前にブログのバックアップを作成しておく。これにはプラグイン BackWPup などを使うと簡単だ。バックアップを取っておかないと何かあったときに大変なことになるので一番大事な作業かもしれない。
2.Certbot をインストール
まずは Let’s Encrypt を利用してSSL証明書を取得する。それには専用のクライアントソフト Certbot が用意されており、これを利用すれば証明書の取得から更新までが簡単に行えるという便利な代物だ。
Certbot のインストールは APT で行えるが、Debian 8 用の Certbot は backports リポジトリにあるのでデフォルトのままではインストールができない。まずは APT のソースリストに backports のリポジトリを登録する。
# vim /etc/apt/sources.list
ソースリストを開いたら下記一行を追加する。
deb http://ftp.debian.org/debian jessie-backports main
保存したらリポジトリをアップデート。
# apt-get update
そしていよいよ Certbot をインストール。問題がなければすぐに終わる。
# apt-get install certbot python-certbot-apache -t jessie-backports
debian パッケージの場合はこの時点で /etc/cron.d に certbot というジョブが作成されており、毎日2回 certbot renew を実行して有効期限が近い証明書があれば自動的に更新されようになっている。
3.SSL証明書を取得
Certbot をインストールしたら次はSSL証明書の取得に取り掛かる。この時ドメイン名の使用権者であるかの確認を Let’ Encrypt の認証サーバからアクセスすることで行うため、Certbot クライアントはインターネットからアクセス可能なサーバ上で実行する必要がある。
サブドメインをまとめてHTTPS化したいが、現状ではワイルドカード証明書は発行できないので、ドメインを個々に指定して発行する必要があった(2018年1月からワイルドカード証明書に対応するそう)。
一応引数に各ドメインを指定することで複数のサブドメインに対応した証明書も発行できるようだが、とりあえず今回は実験も兼ねてドメイン1つだけの証明書を発行してみる。
# certbot certonly --webroot -w ルートディレクトリ -d ドメイン名
コマンドを実行するとメールアドレスの入力が促され、続いて利用規約への同意を求められる。この作業は初回のみで次からは上記 certbot コマンドですぐ証明書が取得できる。
これで証明書の発行は完了しており、/etc/letsencrypt/archive/ドメイン名/ というディレクトリに下記証明書が保存されている。
- cert1.pem
- chain1.pem
- fullchain1.pem
- privkey1.pem
またそれぞれの証明書へのシンボリックリンクが /etc/letsencrypt/live/ドメイン名/ というディレクトリに作成されている。上記の本体は末尾の数字が更新毎に増えていくそうなので、利用時にパスを設定するにはこちらを利用するようだ。
- cert.pem
- chain.pem
- fullchain.pem
- privkey.pem
以上でSSL証明書の取得は完了したので、ここからは Apache の設定に移る。
4.Apache の SSL モジュールを有効化
# a2enmod ssl
# /etc/init.d/apache2 restart
5.バーチャルホストを設定
HTTPS化するサイトごとにバーチャルホストを設定していく。これは HTTP のバーチャルホストと基本的に同じで、/etc/apache2/sites-available/ にバーチャルホスト用の *.conf ファイルを作成すればよい。
サイトごとに適当な名前で conf ファイルを作成。
# vim hoge.conf
内容は基本的に HTTP のバーチャルホストと同じで、ここに先ほど作成した証明書の場所などを指定する。
<VirtualHost *:443>
ServerName pc.tokuvin.net
DocumentRoot /ver/www
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/ドメイン名/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/ドメイン名/privkey.pem
SSLCACertificateFile /etc/letsencrypt/live/ドメイン名/chain.pem
・・・(省略)・・・
</VirtualHost>
完成したら conf ファイルを有効化する。
# a2ensite hoge.conf
Apache を再起動する。
# /etc/init.d/apache2 restart
これでサーバ側の設定は完了で、この時点でサイトへの HTTPS アクセスが可能だ。
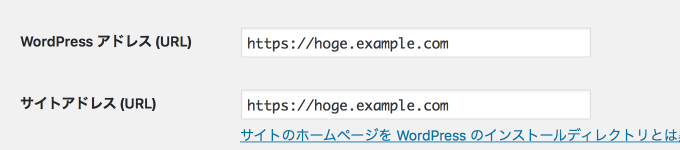
6.WordPressのURLを変更
ここからは WordPress の設定に移る。まずは一般設定の中にある WordPress アドレスとサイトアドレスの2つを修正する。これは http を https にするだけなので簡単だ。

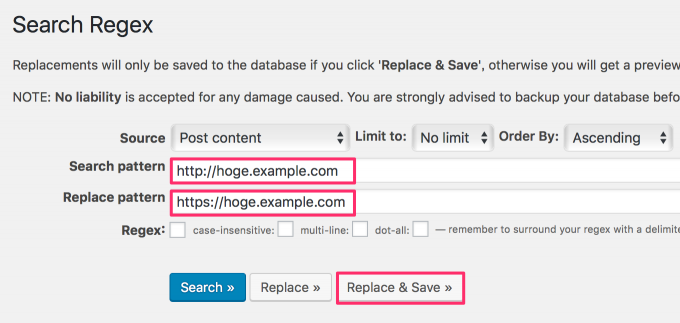
7.内部リンクを置換
ブログ内の記事同士や画像へのリンクで http になっている箇所を https に変更していく。単に s を1つ追加するだけの話なのだが、これを一々手作業で修正していたら時間がいくらあっても足りないというもの。そこで Search Regex という WordPress のプラグインを使って一気に置換する。
使い方は簡単で「Search pattern」に置換前のテキスト「Replace patter」に置換後のテキストを入力して「Replace & Save」ボタンをクリックすればよい。ここで置換後のURLを間違えたりすると、全て間違ったURLに置換されるので要注意。

8..htaccessにリダイレクト用コードを追加
ここまでの作業でHTTPSでアクセスして正常に表示されるのだが、従来のままHTTPでアクセスしてくる人も当然居る訳なので、それをHTTPSに転送する必要がある。また転送することによって、これまでのページランクなども引き継ぐことができる。
これを実現するには WordPress のホームディレクトリにある .htaccess を利用する。
# vim .htaccess
この中の一番上に下記を追加する。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}[R=301,L]
</IfModule>
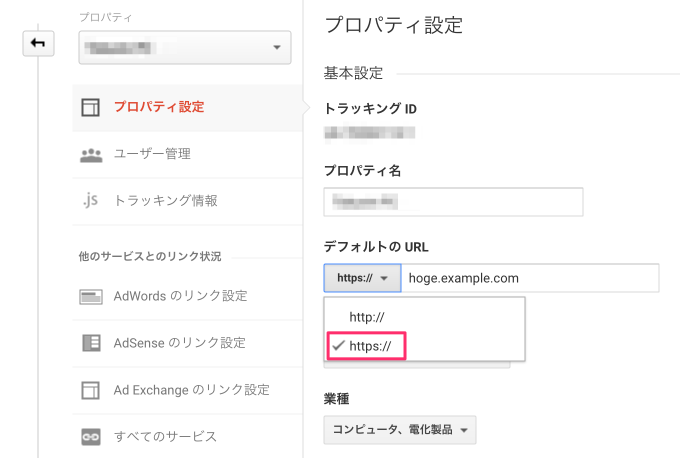
9.Google 関連サービスの設定
ブログの方は完成したが、その上で利用しているGoogleの各種サービスにも再設定が必要なものがある。Google Adsense についてはサイト設定にドメインしかないので、そのままで特に問題はないようだが、Google Analytics は http を https にする必要がある。
これには Analytics の管理画面にあるプロパティ設定を開き、デフォルトのURLという項目にサイトのURLがあるが、そのスキームを http から https に切り替えて保存する。

Google Search Console は再登録する必要があるが、これはまあ引き継いだからどうというほどのものでもないので、それでも特に問題はない。
おわりに
これでとりあえず WordPress ブログのHTTPS化が完了した。とりあえずというのは内部リンクは簡単に置換できてしまうが、外部リンクは相手先の画像がHTTP版しかなかったりと厄介で、これから確認しつつぼちぼち修正していくことにする。
作業自体は Let’s Encrypt を利用すると証明書が簡単に発行できるため、やり方を調べつつでも1〜2時間程度のことだった。特につまずくこともなくスムーズに事が運んだので、これならもっと早くにやっておいても良かったかなという感じだ。



コメント