WordPress のテーマをカスタマイズして自分好みのテーマにしようと思うと、なかなかベースとなる良いテーマがなく自作も考えてしまう。そんな折にシンプルでカスタマイズしやすく、完成度も高い Simplicity というテーマを見つけたので早速導入してみる。
ダウンロード
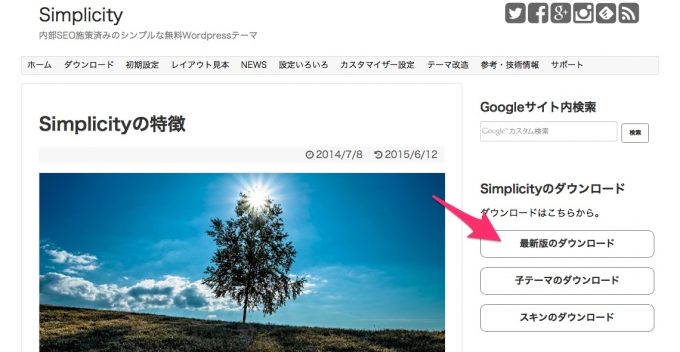
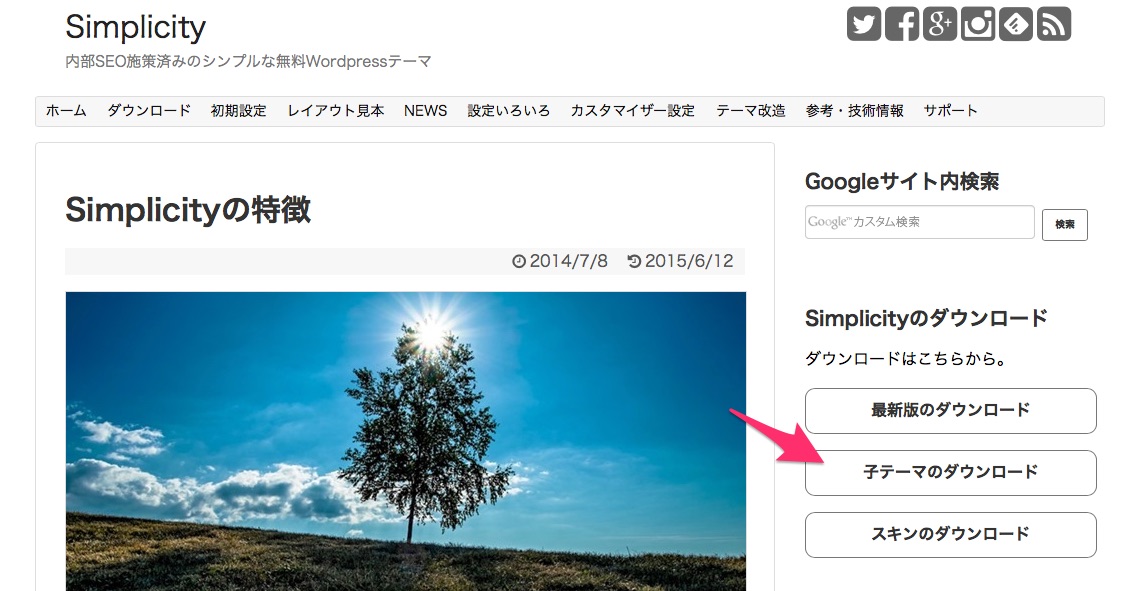
公式サイト に行き右側のメニューから最新版のダウンロードをクリックする。

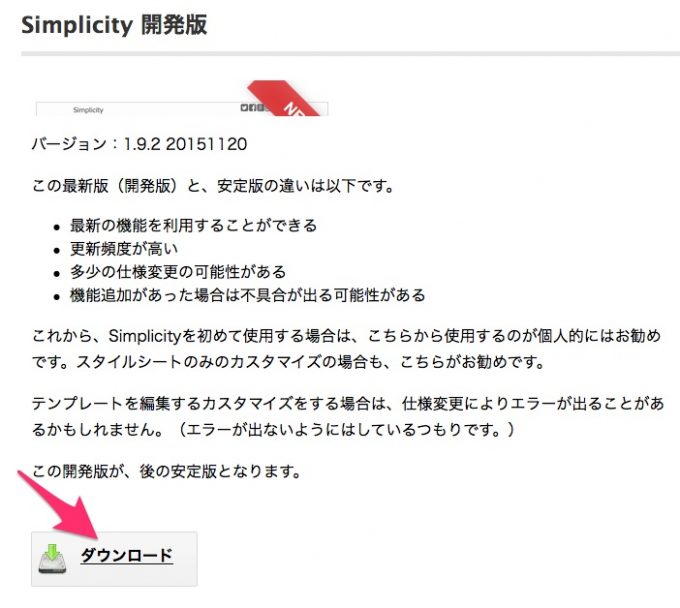
開発版と安定版とあったが、あえて最新の開発版の方をダウンロードしてみる。

無事ダウンロードされたら次はインストールだ。

インストール
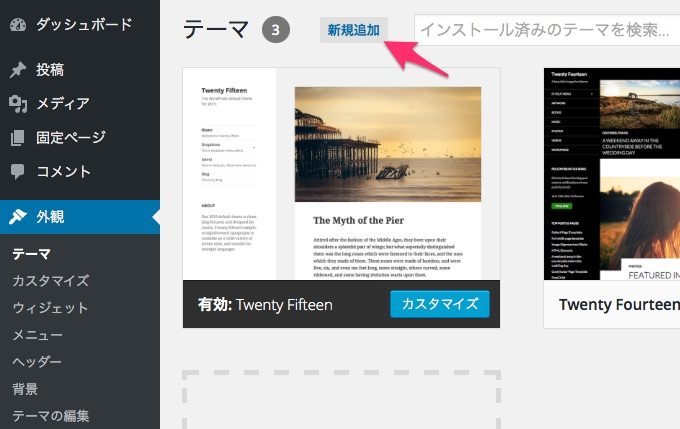
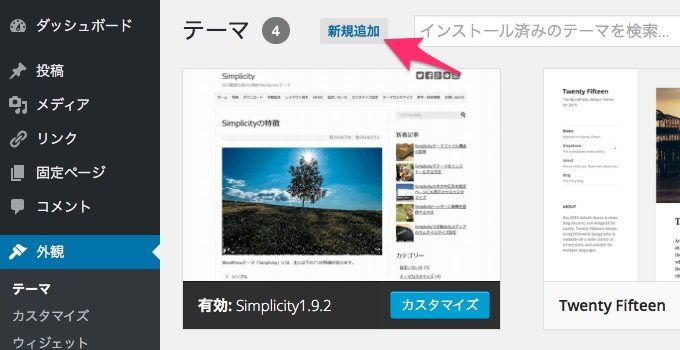
WordPress の管理画面に移動して、テーマの新規追加をクリックする。

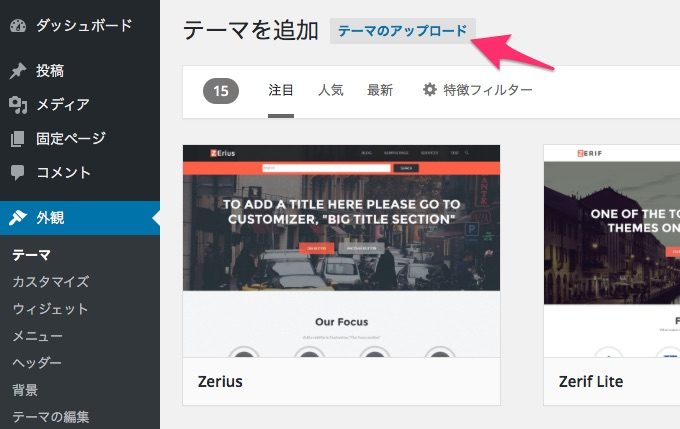
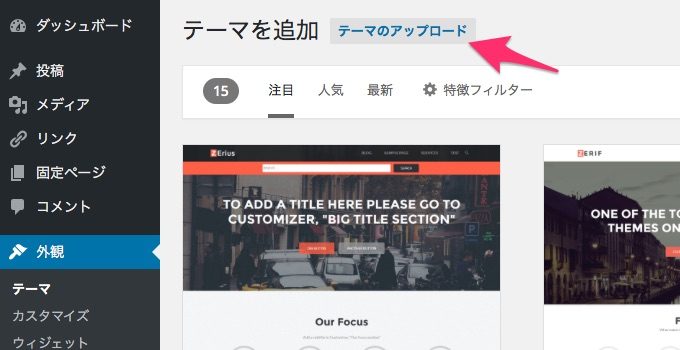
テーマを追加画面でテーマのアップロードをクリックする。

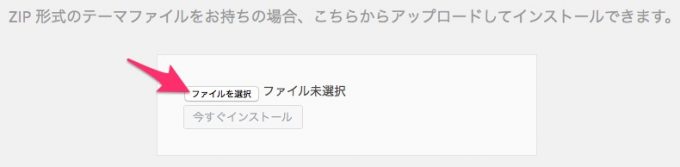
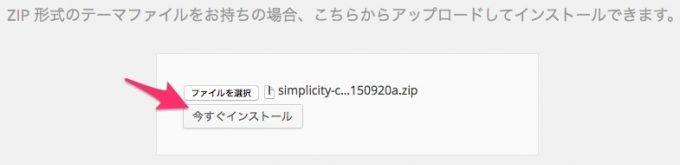
先程ダウンロードしたテーマファイルを選択する。

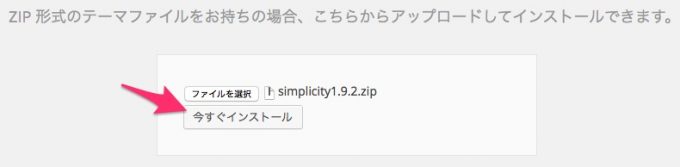
今すぐインストールをクリックする。

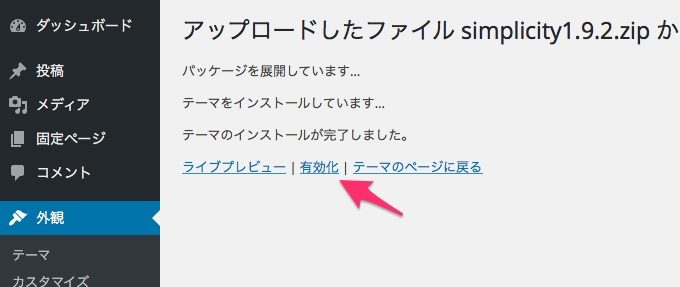
しばらくしてインストールが完了するので、有効化をクリックする。

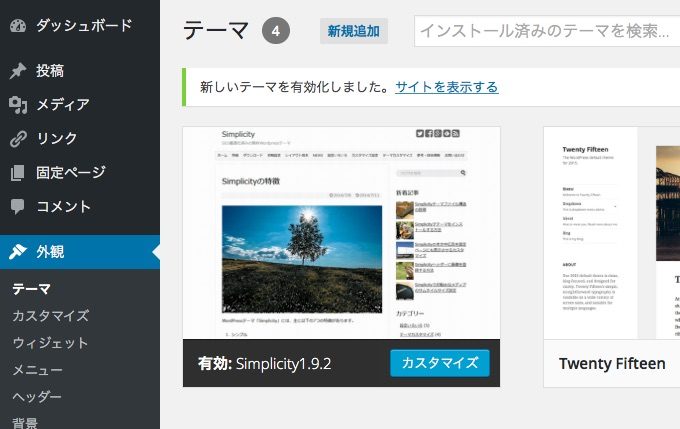
テーマ画面に戻り有効になった事を確認して Simplicity のインストールは完了だ。

子テーマのダウンロード
ここまでで Simplicity のインストールは完了したが、このままテーマを編集すると Simplicity を別バージョンにアップデートした際に、編集したファイルまで上書きされてしまう。
そこで次はテーマをカスタマイズするための、子テーマをインストールして Simplicity と、その編集内容を分離する。
子テーマは自作しなくても配布されているので、再び公式サイトに戻り、子テーマのダウンロードをクリックする。

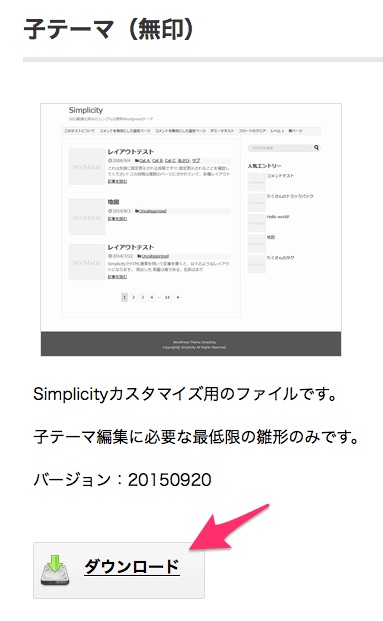
子テーマ(無印)のダウンロードをクリックする。

ダウンロードが完了したらインストールに進む。

子テーマのインストール
テーマの新規追加をクリックする。

テーマのアップロードをクリックする。

ファイルの選択画面になるので、ダウンロードした子テーマファイルを選択する。

今すぐインストールをクリックする。

しばらくしてインストールが完了するので、有効化をクリックする。

子テーマが有効になっている事を確認する。

あとは子テーマのCSS等を編集していけば良く、余計な装飾もないのでカスタマイズしての利用がとてもしやすい。これが結構気に入ったので当分は Simplicity でいってみる。



コメント